【無料版はてなブログ-カスタマイズ】スマホ画面右下に広告を固定表示する方法

お世話になっております、成宮 一茶です。
この度は無料版のはてなブログでもできる『スマホ画面右下に広告を固定表示する方法』について、記事を作成しました。
この記事では、PCでは表示されない仕様になっておりますが、スマホのみ画面右下に広告が固定表示される方法をご紹介して行きます。
以下が、この記事の目次となっておりますので、ぜひご参考になさってください。
目次
1 本記事の概要
この記事では、『スマホ画面右下に広告を表示する方法』についてご紹介します。
以下が具体的にできることです。
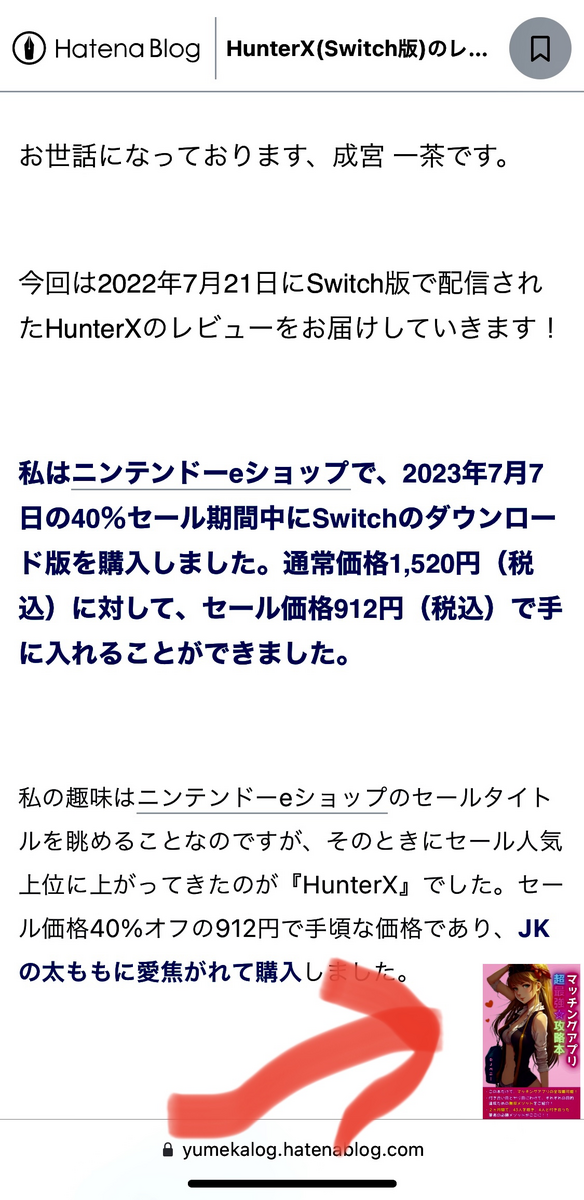
◾️スマホ画面スクショ(矢印先に広告表示)

2 やり方
やり方は、CSSは編集せず、HTML編集にて全て行います。
それでは順を追って、説明して行きます。
①はてなブログトップページを開く
②自身のアイコンとIDネーム表示右側の「▽」をクリック
③②の後バーが表示されるので、「記事の管理」を選択
④広告を表示させたい記事を選択
⑤ページ上部の「HTML編集」をクリック
⑥「HTML編集」ページ一番下までスクロールし、一番下の行に、以下のコードを貼り付ける(ただし、青太字のみ自身で変更してください)
↓↓↓【ここから貼り付けてください】
<div class="for-sp" style="display: none;"> </div>
<!-- PCの場合にはメニューを非表示 -->
<p> </p>
<!-- スマートフォン用の固定メニュー -->
<div id="sp-fixed-menu" class="for-sp"><a href="(広告URL)" style="position: fixed; bottom: 0; left: 310px; width: 100%; z-index: 9999;"> <img src="(使用したい画像URL)" alt="Image Link" style="max-width: 16.666%; height: auto;" /> </a></div>
<!-- メニューのスタイル -->
<style>
/* メニューをページ下部に固定 */
#sp-fixed-menu {
position: fixed;
width: 100%;
font-size: 0;
opacity: 0.9;
z-index: 99;
}
/* PCの場合にはメニューを非表示 */
@media (min-width: 768px) {
.for-sp {
display: none;
}
}
</style>
↑↑↑【ここまで貼り付けてください】
3 コードの詳細
重要となる2箇所だけ、説明します。
◾️div内のleft: 310pxについて
この箇所で、広告を右寄せしています。
本来であれば、right: 0で簡単に右寄せできます。しかし、はてなブログ内では左揃えの表示が適用されているため、right: 0をしても右揃えできないのです(私の勝手な推測)。したがって、ここではleft: 310pxで、左から310px離れて表示するという荒技をしています。
◾️style内のopacity: 0.9について
opacityで透明度を調節できます。1に近づくほど不透明即ち透明じゃない状態に近づき、0に近づくほど透明な状態に近づきます。
ちなみに、この記事内では0.5を採用しており、半透明の状態にしています。
その他のコードの詳細は省略しております。
4 最後に
無料版のはてなブログでも工夫次第で、スクロール型の広告を表示させたり、ある程度のデザインをカスタマイズすることが可能です。私はまだ勉強中ですので、今後も発見した事項があれば共有して行きます。
それでは、今後も良きブログライフをお過ごしください。